公開日:2019年10月23日
更新日:2019年11月15日
目次
LinearLayoutの使用方法を3回に分けて説明します。1回目は「画面要素を横に並べる方法」、2回目は「画面要素を縦に並べる方法」、3回目は「応用」です。
ここでは「画面要素を縦に並べる方法」を紹介します。画面要素とはボタン、テキストビュー、エディットテキストなどのことです。
1. LinearLayoutについて
LinearLayoutとは画面のサイズに関係なく、相対的に画面要素を縦または横に並べる機能です。そのため、下記のような利点があります。
・画面のサイズ差による位置ずれの心配がなくなる
・思い通りのレイアウトができる
・様々な応用が期待できる
2. 画面要素を縦に並べる
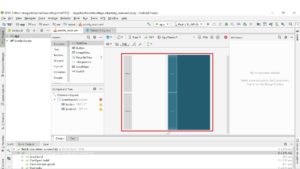
下図のように2つのボタン(ボタン1、ボタン2)を縦に並べる方法を説明します。

プログラムは下記のようになります。※プログラムは一例です。
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="ボタン1"
tools:layout_editor_absoluteX="54dp"
tools:layout_editor_absoluteY="95dp" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="ボタン2"
tools:layout_editor_absoluteX="213dp"
tools:layout_editor_absoluteY="104dp" />
</LinearLayout>
次にプログラムの中身について説明します。
「LinearLayout」の構文内に画面要素を配置することで、画面を横または縦に並べることができます。
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
・
・
画面要素
・
・
</LinearLayout>
画面要素を縦に並べる場合は「vertical」に設定します。
android:orientation="vertical"
画面要素(ボタン1、ボタン2)では、それぞれ「layout_height」と「layout_weight」の設定を行います。
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="ボタン1"
tools:layout_editor_absoluteX="54dp"
tools:layout_editor_absoluteY="95dp" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="ボタン2"
tools:layout_editor_absoluteX="213dp"
tools:layout_editor_absoluteY="104dp" />
それぞれの値の設定は下記のようになります。
android:layout_height="0dp"
android:layout_weight="1"
「layout_weight」では画面に対する要素の表示割合を指定します。
・「1:1」の割合で表示させたい
両方の「layout_weight」を「1」に設定する。
・「1:2」の割合で表示させたい
一方の「layout_weight」を「1」に、他方の「layout_weight」を「2」に設定する。
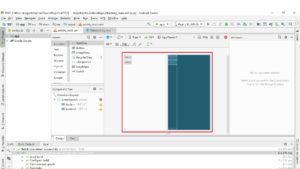
上記の例では各ボタンが縦長に表示されていると思います。縦長の表示を改善したい場合は下記のように変更します。この時「android:layout_weight=”1″」は削除します。
android:layout_height="wrap_content"
上記のようにコード修正を行うと、ボタン1、ボタン2ともに縦長の表示が改善され、通常のボタン表示になります。

次回はLinearLayoutの応用について説明します。