目次
まずはじめに、このページではGoogleアナリティクスのアカウント登録が予め完了していることを前提に話を進めます。アカウント登録について少し説明すると、登録にはGoogleアカウントが必要で登録時にトラッキングに必要なウェブサイト名やURLなどの設定を行います。設定自体は難しいものではないため説明を省略した次第です。
1. Googleアナリティクスとは
ブログなどのウェブサイトを訪れたユーザー情報を一元管理するためのツールです。一例ですが、管理できる情報はユーザー数、セッション数(※1)、ページビュー数(※2)、平均セッション時間、直帰率(※3)などです。
※1 サイトの訪問回数
※2 閲覧されたページの合計数
※3 ページで何も行われなかった時のパーセント数
■Googleアナリティクスの利点
・ページビュー数が確認できる
・ユーザーあたりのセッション数、セッション当たりのページ数がわかる
・日/週/月毎の情報をグラフでも管理できる
また、デバイス別のセッション数、国別/地域別のセッション数、ユーザーが訪れたページ情報なども確認可能です。
2. トラッキングコードの設置
自身のウェブサイトにトラッキングコードを追加することにより、サイトの運営に重要となるページビュー数、セッション数、平均セッション時間などの情報をまとめて管理できるようになります。トラッキングコードの設置方法は下記のようになります。
■トラッキングコードの設置方法の概要
・Googleアナリティクスでトラッキングコードをコピー
・ブログなどのウェブサイトにトラッキングコードを貼り付ける
それでは、トラッキングコードのコピー方法について説明します。

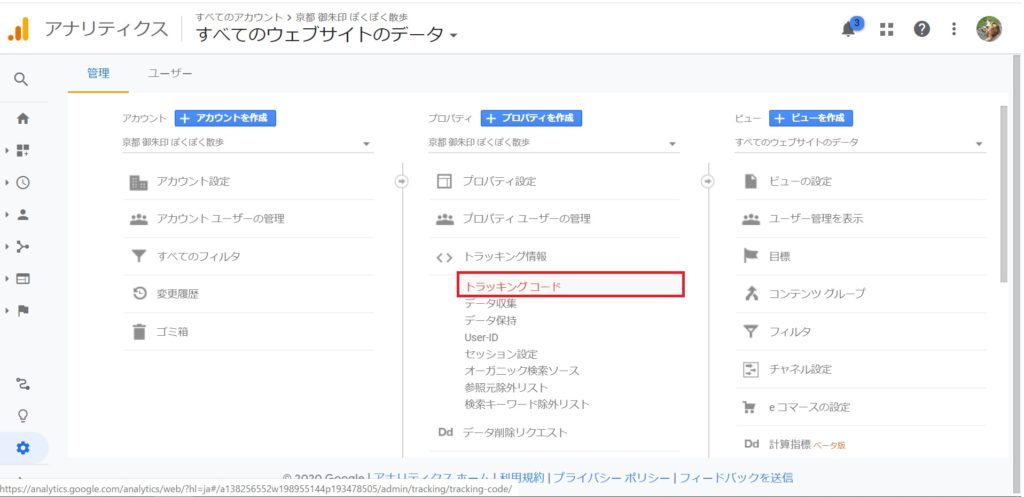
まずは自身のトラッキングコードをGoogleアナリティクスからコピーします。管理画面における赤枠の『トラッキングコード』をクリックしてください。

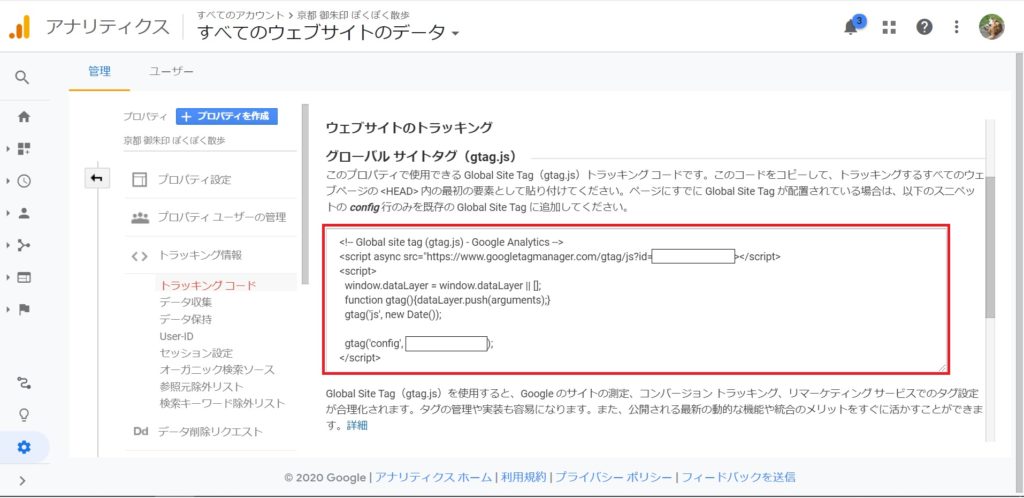
そして、赤枠のトラッキングコードをすべてコピーしてください。
アメーバブログやライブドアブログと同様にWordPressでもブログなどのウェブサイトの作成/管理が行えます。※WordPressの導入方法に関しては後日ブログで説明します。
WordPressではテーマヘッダー(header.php)にトラッキングコードを貼り付けるだけで、サイト全体の情報を一元管理できます。それではトラッキングコードの設置方法について説明します。※テーマを変更した場合、追加したトラッキングコードが消えるので、再度設定する必要があります。

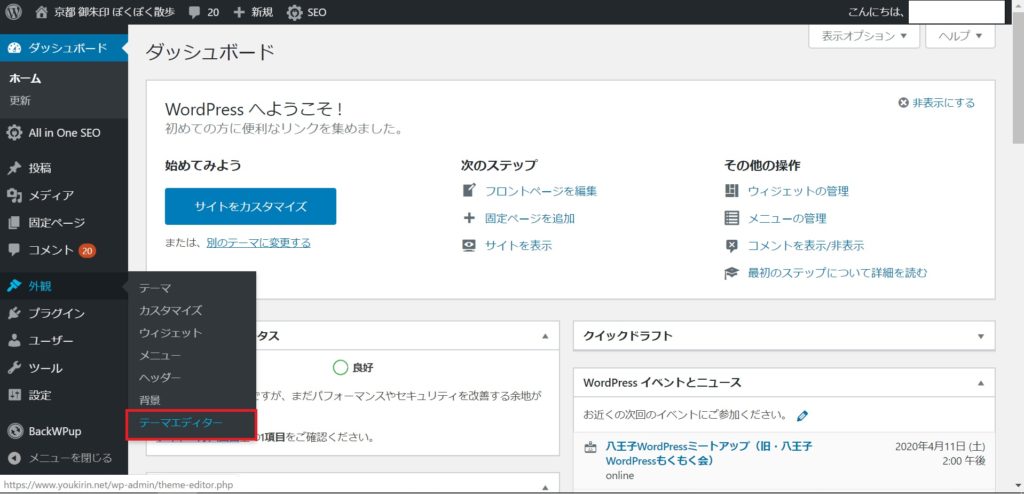
WordPressに移り、赤枠の『外観』⇒『テーマエディット』をクリックしてください。

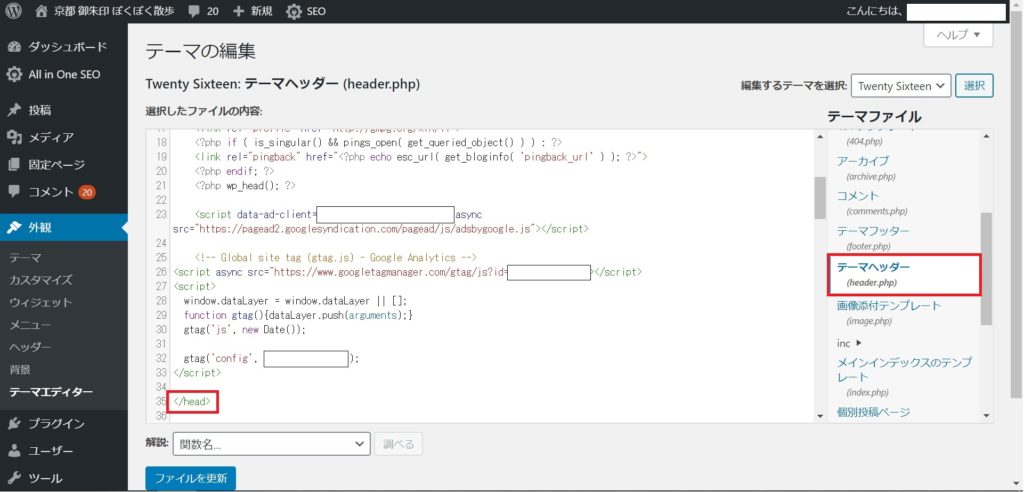
赤枠の『テーマヘッダー(header.php)』の『</head>』の上に先ほどコピーしたトラッキングコードを貼り付け、最後に『ファイルを更新』して完了です。※上図はトラッキングコードを貼り終えた画面の一例です。作業の前にバックアップを取っておくことを推奨します。
ピンバック: Google Adsenseとは | 京都 御朱印 ぽくぽく散歩